Figma Vs Sketch
In the world of graphic design, there are a plethora of tools one can use to finish the latest project. It can be overwhelming to know just which tool is going to be best suited for you. That’s why we decided to take an in-depth look at two of the most popular design tools currently available and how to decide between Figma vs Sketch.

Basic Differences of Figma vs Sketch
Sketch is a digital design tool created specifically for Mac users. It is used for UI/UX and can do things like icon design, vector graphics, and simple photo editing. Sketch boasts a variety of essential features and ease of use as motivation for individuals to continue using the software. And in fact, Sketch is still the most popular design tool currently in use.
Figma, on the other hand, is a web-based design tool. Initially released in 2016, Figma has quickly gained popularity among designers in the industry. Just like Sketch, Figma is a UI/UX tool and you can also work on icons, vector graphics and pictures.
So how does one decide which design tool will better suit their needs? Let’s compare and contrast these two programs so that you have all the information you need to make an informed decision for yourself or your company.
Pricing and Licensing
When it comes to pricing, Figma and Sketch have a few differences. Whereas Figma operates with different pricing tiers for users, Sketch uses a licensing model. Sketch users pay a one-time fee for the ability to use the application, with updates supported for up to a year. This initial cost is $99. However, here’s the catch: once that initial year is finished, there are no more updates. You can always pay $79 for an additional year’s license and updates, but many users have found this unnecessary. While Sketch is inherently a single user platform, they have recently added a subscription service called Teams to support collaboration. They offer $9/monthly per contributor or yearly at $99 per contributor with 1 month free. This allows for design and editing capabilities, and anyone else is free.
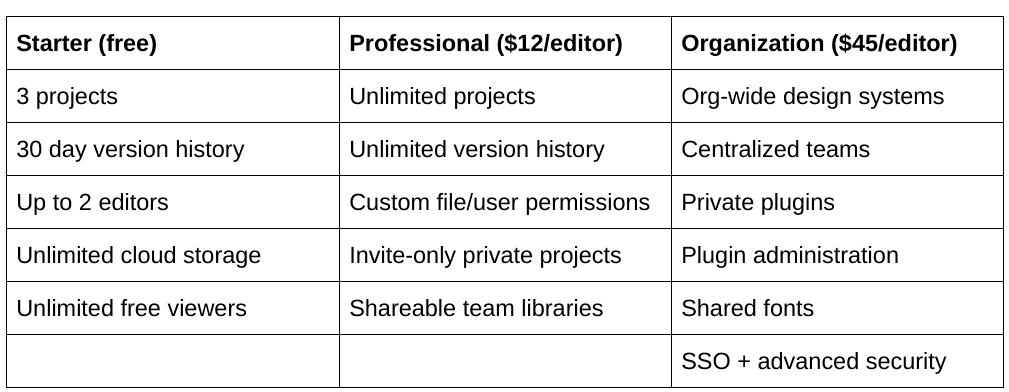
Alternatively, there is the pricing tier model of Figma. The Starter edition is free, and the Professional edition costs $12 per editor per month if billed annually or $15 month-to-month. If you need even more, Figma offers an Organization edition at $45 per month, though billed annually. To easily break down the features of each pricing tier, here’s a table showing what you get:

Ultimately, the proper pricing plan for you will depend upon your needs. Figma’s tiers offer versatility whether you’re an individual or an enterprise company. If you don’t plan on needing ongoing updates, the one-time purchase from Sketch can be an attractive option.
Collaboration
When it comes to collaboration, there is no question that Figma wins the battle here. As a browser-based application, Figma allows team members to collaborate seamlessly within the platform. Multiple users can edit the same design simultaneously, without it being destructive. This live collaboration can make design review processes seamless, not to mention the client-side advantages. That’s right — even clients can easily access design documents and leave comments for easy editing, regardless of the operating system they use.
With Sketch, unfortunately there are no live collaboration features. Only users on Mac with Sketch installed will be able to access documents, and not simultaneously. However, it’s important to note that Sketch is aware of what the competition is doing. Sketch has been actively working on including live collaboration functionality, as well as browser-based compatibility, to their repertoire. Be sure to check in periodically to see how these features have progressed.
Developer Hand-Off
One of the most important processes to any designer is developer hand-off. Now that you’ve created these beautiful designs for your team, it’s time to let the devs do what they do best. Thankfully, both Figma and Sketch have integrated hand-off options within their systems.
Sketch introduced cloud-based developer hand-off early this year, with the service’s name being Cloud Inspector. Using Cloud Inspector, designers are able to share cloud-based documents with developers easily, with only the relevant information being displayed for developers. However, Cloud Inspector is still in beta testing, with full functionality coming sometime this year. Live collaboration will also be a feature of Cloud Inspector, as mentioned above. Also, it is important to note this is only available with the team subscription.
Prior to Sketch’s Cloud Inspector, users would have to use a third party app like Avocode or Zeplin. In 2018, Sketch files accounted for 56% of all files uploaded to Avocode, a design hand-off tool for developer collaboration. Both are still great options and can work with Figma as well, but are not necessary today.
Figma, on the other hand, is a web-based design tool. Initially released in 2016, Figma has quickly gained popularity among designers in the industry. In 2018, a beta integration was released that improved hand-offs to developers, and the number of frames shared by Figma to Avocode has increased by 20% monthly ever since.
For Figma, the hand-off is simple. Because of the built-in collaboration features, designers can easily share files, pages, styles, and components. Figma built their application based on ease of use, and this is where it really shines. There are multiple ways to configure your projects ahead of time to make hand-offs consistent and smooth; Figma has documentation to help you with that right here.
Importing and Plugins
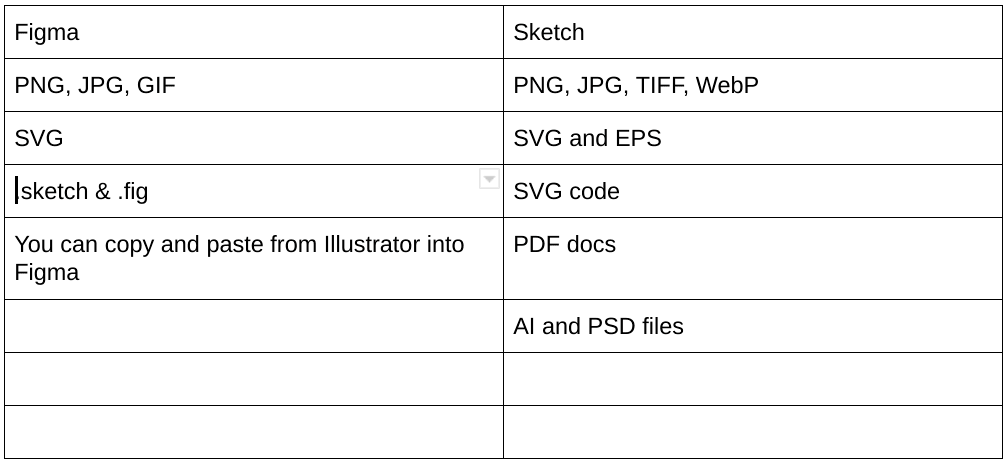
Lastly, let’s discuss importing files and plugins available for both applications. If you’re curious what types of files each application can import, check out this chart:

Sketch offers the better options here, as just about every design file you need to import will work flawlessly. While Figma offers less file-type compatibility here, there are workarounds you can use if necessary. For example, .ai files can’t be imported directly, but they can be pasted from Adobe Illustrator.
As far as plugins are concerned, Sketch is also the superior option here. Since Sketch has simply existed for longer, more developers have had the chance to create integrated plugins. Figma did introduce plugin support as of August 1, 2019, and developers have taken notice. While Sketch has the vast majority of plugin options available, Figma is picking up steam as time goes on.
How to Choose
Making the decision will obviously depend on the needs and preferences of your organization. Figma certainly works better for organizations using various operating systems and price-wise many small to medium sized organizations will find the $12/month option works perfectly well. When you and your team are working on this decision consider who utilizes it the most, who needs access, and how it affects overall performance. Maybe one of the options does add an extra step, but maybe it’s one that works perfectly fine for your team.